Difference between revisions of "Google Maps - Getting Started"
(updated visuals for Google Maps API V3 Browser Key request) |
|||
| (18 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{TNGver | {{TNGver | ||
| − | |ver= | + | |ver= 110120 |
| − | |notes=As of June 2016, you must get a map key from Google in order to use Google Maps on your site. TNG V11 download page contains a Maps Patch for those whose Google Maps do not work because no key was provided. Some background to this change is on the [http://googlegeodevelopers.blogspot.de/2016/06/building-for-scale-updates-to-google.html Google Geo Developers Blog]. | + | |notes=As of June 2016, you must get a map key from Google in order to use Google Maps on your site. TNG V11 download page contains a Maps Patch for those whose Google Maps do not work because no key was provided. Some background to this change is on the [http://googlegeodevelopers.blogspot.de/2016/06/building-for-scale-updates-to-google.html Google Geo Developers Blog].<br /> |
| + | As of 16 July 2018, you must enable billing to use the Google Maps Platform | ||
}} | }} | ||
{| style="margin-right:0.5 em;" align="right" | {| style="margin-right:0.5 em;" align="right" | ||
| Line 7: | Line 8: | ||
|} | |} | ||
| + | == Get a Google Maps Key == | ||
| − | == | + | === As of July 2018 === |
| − | + | You must have a User ID on Google in order to get a browser API key for the Google Maps Platform. If you are already signed up for Google Mail, you can use that User ID, otherwise you will need to create a User ID. | |
| − | Note that keys previously | + | {| class="wikitable" |
| + | |- | ||
| + | ! Get Maps API Step !! Screen Capture | ||
| + | |- valign = "top | ||
| + | |1. To get a Google Maps API key use the following link | ||
| + | * [https://console.cloud.google.com/ Get API key] | ||
| + | |Additional instructions can be found in the [https://developers.google.com/maps/documentation/javascript/get-api-key#detailed_guide setup guide] | ||
| + | |||
| + | |- valign = "top | ||
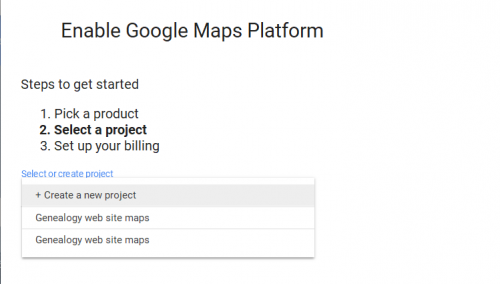
| + | |2. Create or select your project | ||
| + | | | ||
| + | [[File:API-Project-selection.png|500px|frameless|left|Project selection]] | ||
| + | |||
| + | |- valign = "top | ||
| + | |3. From the API library (section '''Maps''') select and enable the following two key: '''Maps JavaScript API''' and '''Geocoding API''' | ||
| + | |||
| + | * '''Maps JavaScript API''' is needed to show the google map to your site visitors, with a marker at the various places (place of birth, death, mariage etc.) | ||
| + | * '''Geocoding API''' is used in the admin section of your website to associate places with coordinates | ||
| + | | | ||
| + | [[File:API-Library.png|500px|frameless|left|API Library]] | ||
| + | |||
| + | |- valign = "top | ||
| + | |4. Once your API keys are enabled, go to credentials to set the right application and API restrictions | ||
| + | * For application restriction you can use HTTP referrers (web sites), using the format https://yoursite.com/tng/* | ||
| + | * For API restrictions, allow the different API keys you enabled to make the requests | ||
| + | |||
| + | ''Note: Instead of using the HTTP referrer, it might work better to use the IP addresses of your server (use both the IPv4 and IPv6 addresses when existing). This helped me to improve the success rate of doing batch geocoding lookups. Still looking into this for a better fix.'' | ||
| + | | | ||
| + | [[File:API-application-restriction.png|500px|frameless|left|API application restriction]] | ||
| + | [[File:API-restrictions.png|500px|frameless|left|API restriction]] | ||
| + | |||
| + | |- valign = "top | ||
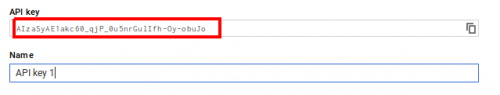
| + | |5. Copy your API key. | ||
| + | You will need to paste this into your TNG configuration later, see instructions below "TNG Map Settings" | ||
| + | | | ||
| + | [[File:API-key-credential.png|500px|frameless|left]] | ||
| + | |||
| + | |- valign = "top | ||
| + | |6. you will also need to enable billing. Depending on the amount of visitors to your site / API requests being made you might get invoiced by Google for the API usage. Most users have learned that their usage stays well below the minimum thresholds, meaning the invoice you receive monthly will be for $0. | ||
| + | |} | ||
| + | |||
| + | === Previous Instructions === | ||
| + | <div class='mw-collapsible mw-collapsed'>You can click on the '''[Expand]''' link to display the Previous Instructions or the '''[Collapse]''' link on the right to hide this section again. | ||
| + | <div class='toccolours mw-collapsible-content'> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Get Maps API Step !! Screen Capture | ||
| + | |- valign = "top | ||
| + | |1. When you click the Get Started button, you will be presented a screen to '''Enable Google Maps Platform'''.<br />You will need to select Maps and Places as the options | ||
| + | * Maps to get the Google Maps Javascript API access | ||
| + | * Places to get the Geocoding API | ||
| + | * Route to provide Directions API | ||
| + | | | ||
| + | [[File:Gmaps Maps option 180707.png|500px|frameless|left|Maps Option]] | ||
| + | [[File:Gmaps_Places_option_180707.png|500px|frameless|left|Places Option]] | ||
| + | [[File:Gmaps_Route_option_180707.png|500px|frameless|left|Route Option]] | ||
| + | |||
| + | |- valign = "top | ||
| + | | 2. You will then need to select a project or create a new project | ||
| + | |||
| + | | [[File:Gmaps_select_project_180707.png|500px|frameless|left|Select Project]] | ||
| + | |- valign = "top | ||
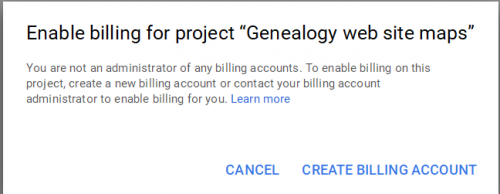
| + | | 3. You will also need to enable billing | ||
| + | |||
| + | |||
| + | | [[File:Gmaps_enable_billing_180707.png|500px|frameless|left|Enable Billing]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | You must have a User ID on Google in order to get a browser API key. If you are already signed up for Google Mail, you can use that User ID, otherwise you will need to create a User ID. | ||
| + | |||
| + | The [https://developers.google.com/maps/documentation/javascript/tutorial/ Google Maps JavaScript API Guides] page on the Google Developers site provides an overview of Google Maps Javascript API use including a "Hello, World" HTML code example. | ||
| + | |||
| + | To use Google Maps with TNG, get a '''browser''' API key for your web site by going to the [https://developers.google.com/maps/documentation/javascript/get-api-key/ Get API Key] page on the Google Developers site. | ||
| + | |||
| + | :Note that keys previously obtained for TNG v6 through v8.1.3 for the V2 API will not work with the v3 API. | ||
{| | {| | ||
| Line 18: | Line 96: | ||
|} | |} | ||
| − | |||
Create a Project | Create a Project | ||
| Line 25: | Line 102: | ||
|} | |} | ||
| + | It is recommended that you name your project so you can find your Google Maps API keys later. | ||
It is recommend that you not use the www in your URL when requesting your browser key, so that the key will also work with subdomains, such as tng11beta.useract.com You should also use /* after your domain name so that the maps will work for all sub folders on your site. | It is recommend that you not use the www in your URL when requesting your browser key, so that the key will also work with subdomains, such as tng11beta.useract.com You should also use /* after your domain name so that the maps will work for all sub folders on your site. | ||
| Line 31: | Line 109: | ||
[[File:Google_map_api_v3_browser_key_create.png]] | [[File:Google_map_api_v3_browser_key_create.png]] | ||
| − | |||
| − | |||
Note - you need to click the Create button twice - once to enter the details of your domain, and a second time to submit it when the line to enter a second domain is empty. | Note - you need to click the Create button twice - once to enter the details of your domain, and a second time to submit it when the line to enter a second domain is empty. | ||
| Line 38: | Line 114: | ||
[[File:google_map_api_v3_key_generated.png]] | [[File:google_map_api_v3_key_generated.png]] | ||
| − | == | + | See [https://skdavis.net/viewtopic.php?f=17&t=77 Using Google Maps with TNG] on Steve Davis' site for an expanded explanation. |
| − | + | </div></div> | |
| − | Google | + | |
| + | == TNG Map Settings == | ||
| + | |||
| + | Settings for Google maps in TNG are in your '''mapconfig.php''' configuration file, which is created & updated by going to Admin >> Setup >> Configuration >> Map Settings | ||
{| | {| | ||
| − | |[[File: | + | |[[File:Google_Maps_-_Getting_Started-TNGSetup.jpg|Setup your TNG Map Settings]] |
|} | |} | ||
You should save the Google Map API key you obtained for your web site in the '''Map Key''' field of Map Settings. | You should save the Google Map API key you obtained for your web site in the '''Map Key''' field of Map Settings. | ||
| + | {| | ||
| + | |[[File:Google_Maps_-_Getting_Started-MapSetup.jpg|Save your Google Map API]] | ||
| + | |} | ||
You can set the '''Map Type''' display to | You can set the '''Map Type''' display to | ||
| Line 52: | Line 134: | ||
* Satellite | * Satellite | ||
* Hybrid (Satellite with location names) | * Hybrid (Satellite with location names) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Set option for '''Hide Admin Maps to Start''': | Set option for '''Hide Admin Maps to Start''': | ||
| Line 69: | Line 142: | ||
* No - means each event will get a separate pin number | * No - means each event will get a separate pin number | ||
* Yes - means that events at the same place location will be combined to a single number | * Yes - means that events at the same place location will be combined to a single number | ||
| − | |||
| − | |||
== Localhost key == | == Localhost key == | ||
| − | |||
If you run a local web server on your desktop, such as [[WampServer]], [[XAMPP]], or IIS and you want to test Google Maps on your local web server, you will need to get a 2nd Key for your localhost | If you run a local web server on your desktop, such as [[WampServer]], [[XAMPP]], or IIS and you want to test Google Maps on your local web server, you will need to get a 2nd Key for your localhost | ||
| Line 81: | Line 151: | ||
[[File:google_map_api_v3_key_generated.png]] | [[File:google_map_api_v3_key_generated.png]] | ||
| − | == Latitudes and Longitudes == | + | == Geocoding: Getting Latitudes and Longitudes == |
| − | |||
| − | |||
| − | + | There are basically three ways to add latitude and longitude to your Places: | |
| − | |||
| − | + | * [[Managing_Latitude_and_Longitude|Import them from Legacy]] or from RootsMagic or other desktop genealogy program that provides geocodes | |
| + | * Use the Map Search function in the Place Editor at Admin>>Places to geocode one place. See [[Google_Maps_-_Geocoding_Places]] | ||
| + | * The [[Geocode Function]] at Admin>>Places>>Geocode allows you to geocode 100 places at a time. | ||
== Related Links == | == Related Links == | ||
Revision as of 16:57, 6 January 2019
| As of June 2016, you must get a map key from Google in order to use Google Maps on your site. TNG V11 download page contains a Maps Patch for those whose Google Maps do not work because no key was provided. Some background to this change is on the Google Geo Developers Blog. As of 16 July 2018, you must enable billing to use the Google Maps Platform |
|
Get a Google Maps Key
As of July 2018
You must have a User ID on Google in order to get a browser API key for the Google Maps Platform. If you are already signed up for Google Mail, you can use that User ID, otherwise you will need to create a User ID.
| Get Maps API Step | Screen Capture |
|---|---|
| 1. To get a Google Maps API key use the following link | Additional instructions can be found in the setup guide |
| 2. Create or select your project | |
3. From the API library (section Maps) select and enable the following two key: Maps JavaScript API and Geocoding API
|
|
4. Once your API keys are enabled, go to credentials to set the right application and API restrictions
Note: Instead of using the HTTP referrer, it might work better to use the IP addresses of your server (use both the IPv4 and IPv6 addresses when existing). This helped me to improve the success rate of doing batch geocoding lookups. Still looking into this for a better fix. |
|
| 5. Copy your API key.
You will need to paste this into your TNG configuration later, see instructions below "TNG Map Settings" |
|
| 6. you will also need to enable billing. Depending on the amount of visitors to your site / API requests being made you might get invoiced by Google for the API usage. Most users have learned that their usage stays well below the minimum thresholds, meaning the invoice you receive monthly will be for $0. |
Previous Instructions
| Get Maps API Step | Screen Capture |
|---|---|
| 1. When you click the Get Started button, you will be presented a screen to Enable Google Maps Platform. You will need to select Maps and Places as the options
|
|
| 2. You will then need to select a project or create a new project | |
| 3. You will also need to enable billing
|
You must have a User ID on Google in order to get a browser API key. If you are already signed up for Google Mail, you can use that User ID, otherwise you will need to create a User ID.
The Google Maps JavaScript API Guides page on the Google Developers site provides an overview of Google Maps Javascript API use including a "Hello, World" HTML code example.
To use Google Maps with TNG, get a browser API key for your web site by going to the Get API Key page on the Google Developers site.
- Note that keys previously obtained for TNG v6 through v8.1.3 for the V2 API will not work with the v3 API.
Create a Project
It is recommended that you name your project so you can find your Google Maps API keys later.
It is recommend that you not use the www in your URL when requesting your browser key, so that the key will also work with subdomains, such as tng11beta.useract.com You should also use /* after your domain name so that the maps will work for all sub folders on your site.
NOTE: You must request your key for a Browser API key
Note - you need to click the Create button twice - once to enter the details of your domain, and a second time to submit it when the line to enter a second domain is empty.
See Using Google Maps with TNG on Steve Davis' site for an expanded explanation.
TNG Map Settings
Settings for Google maps in TNG are in your mapconfig.php configuration file, which is created & updated by going to Admin >> Setup >> Configuration >> Map Settings

|
You should save the Google Map API key you obtained for your web site in the Map Key field of Map Settings.

|
You can set the Map Type display to
- Map
- Satellite
- Hybrid (Satellite with location names)
Set option for Hide Admin Maps to Start:
- No - means the Admin Place Edit will show the map
- Yes - means the Admin Place Edit will show the Show / Hide Clickable Map button
Set option for Consolidate Duplicate Pins:
- No - means each event will get a separate pin number
- Yes - means that events at the same place location will be combined to a single number
Localhost key
If you run a local web server on your desktop, such as WampServer, XAMPP, or IIS and you want to test Google Maps on your local web server, you will need to get a 2nd Key for your localhost
Geocoding: Getting Latitudes and Longitudes
There are basically three ways to add latitude and longitude to your Places:
- Import them from Legacy or from RootsMagic or other desktop genealogy program that provides geocodes
- Use the Map Search function in the Place Editor at Admin>>Places to geocode one place. See Google_Maps_-_Geocoding_Places
- The Geocode Function at Admin>>Places>>Geocode allows you to geocode 100 places at a time.
Related Links
- Managing Latitude and Longitude How to manage Latitude and Longitude in Legacy and TNG
- How Event Map displays on Individual's page
- Maintenance - Places with no maps provides an SQL Report for Places with no latitude and longitude sorted in descending order of event references with links to Admin Places to help geocode
- Maintenance - Places - Zoom & Place_Levels provides an SQL Report for Places with no Zoom or Place Levels sorted in descending order of event references with links to Admin Places to help geocode