My User Buttons Add-on
Purpose of the Add-on
This add-on script makes basic navigation more user friendly and personalised for your users.
It will produce a group of prominent buttons that provide your users with convenient links to your websites essential pages or their personal pages depending on the user’s current login/out status
- Logged Out – links to the Login, Registration and Contact Us pages
- Logged In – links to their personal Person Page, Family Chart and Vertical Ancestors Chart
A prototype visualisation can be seen here.
Compatibility
- This add-on is most suitable with TNG 11 (in regard to the My Family and My Ancestry Buttons)
- It can be used with TNG 10 providing the Family Chart Mod (by Chris Moss) has been installed
- For TNG versions previous to these, it is recommended that you upgrade
Otherwise the buttons can be re-purposed and/or removed as you wish.
The personalised buttons are dependent on your users being identified in the Tree and Person ID fields during registration.
Alternatives
- You may like to also consider the Open My Page mod by Erik Hoppe.
- For code to install personalised links into the top header of TNG 11 Template 13 or 14. refer to this post.
- For code to install personalised links into the top header of Template 15. refer to this post.
Installation
There are 2 files associated with this Plug In –
- The CSS coding that control how the buttons look
- The PHP coding that control how the buttons function
To install and use this TNG Add-on, you need to copy this coding to files within your server.
Custom Configuration
The CSS styling uses a custom colour therefore you may choose to edit the colour, size and/or shape of the buttons to suit your particular template styling or replace the button style all together.
The PHP coding is coded to the functions as per the description section above however, you may choose to reformat, re-purpose, remove or add more buttons to suit your needs.
Re-purposed and reformatted buttons can be seen here.
The PHP text coding is not variable (language switching) but you can re-code these to variable text if you wish and add the relevant variables to your language files as necessary.
If you come up with alternate uses or styling for the buttons that you think would be of interest of other users, please post them in the “Alternate Button PHP functions” or “Alternate Button CSS styling”sections below along with your details.
Considerations
With the My Ancestry button pointing to the vertical chart, you may like to set initial number of ancestor generations to maximum to give your users a full(er) initial view of their ancestry.
Admin>> Set Up>> Chart Settings>> Pedigree>> Initial Generations>> (Match field with Max Generations entry)>> Save
If you decide to do this, it would also pay to set the vertical chart as your default ancestor chart otherwise your users may have to wait an eternity for the other ancestor charts to load when clicking on the ancestor tabs if it isn’t the default.
Admin>> Set Up>> Chart Settings>> Pedigree>> Initial Display>> (Select Vertical)>> Save
You may also like to install the Verticalchart Photos mod which adds photos to these charts.
You may instead choose to point the My Ancestry link to another chart by changing the Personalised Ancestry Chart link script from""verticalchart.php?personID=" to "pedigree.php?.php?personID="
You may choose to remove the standard Login, Registration and Contact Us links from your PHP pages to reduce clutter.
Authors
This plugin was inspired by and much of the script is based on the My Page Mod by Erik Hoppe. The script has been further developed and the css buttons styled by Merv Priestley.
In the event of a problem
If the problem is with the buttons not appearing, try installing CSS code at the top of the CSS file. Sometimes there is something above the this coding that prevents the it from working as expected.
For anything else,
- You may choose to remove the installation coding.
- Contact me through my TNG Community Page
The Script
The CSS
The CSS coding can go into your template/css/mytemplatestlye.css file
/* My Button CSS Start */
.mybutton {
width: 240px; /* determines size of button */
font-size: 18px; /* determines size of button */
padding: 4px; /* padding around text */
background-color: #4F3E35;
text-align: center;
margin: auto; /* centres button */
margin-top: 10px; /* adds vertical space between buttons */
margin-bottom: 10px; /* adds vertical space between buttons */
-moz-border-radius: 5px 5px 5px 5px; /* button rounded corners for Firefox*/
-webkit-border-radius: 5px 5px 5px 5px; /*button rounded corners for Safari*/
border-radius: 5px 5px 5px 5px;/*button rounded corners - standard syntax */
box-shadow: 4px 4px 2px #aaaaaa; /* button shadow effect */
}
.mybutton:active {
transform: translateY(1px) /* button click effect */
}
.mybutton a{
text-decoration:none;
color: #ffffff; /* text colour */
display: block; /* makes entire button clickable */
}
.mybutton a:hover {
color: #FFCC33; /* text colour on hover*/
font-weight: bold; /* text weight on hover */
}
/* My Page Button CSS End */The PHP
The PHP coding will go into a PHP page - most typically a suitable section within your your template index.php file (Home Page), but can incorporated into any PHP page you determine helpful to your users.
Button layout examples can be seen here.
For TNG 10, you will need to add the Family Chart Mod to your site and then change the Personalised Family Chart link script from"familychart.php?personID=" to "family.php?personID="
For versions, previous to TNG 10, it is recommended that you upgrade.
<!–Start Log In button–>
<?php if( $currentuser) { echo "";}
else {
echo '<div class="mybutton">';
echo "<a href=\"login.php\">🔒 Login</a>";
echo '</div>'; } ?>
<!–End Log In button–>
<!–Start Register button–>
<?php if( $currentuser) { echo "";}
else {
echo '<div class="mybutton">';
echo "<a href=\"newacctform.php\">✎ Register</a>";
echo '</div>'; } ?>
<!–End Register button–>
<!–Start Contact Us button–>
<?php if( $currentuser) { echo "";}
else {
echo '<div class="mybutton">';
echo "<a href=\"suggest.php\">✉ Contact Us</a>";
echo '</div>'; } ?>
<!–End Contact Us button–>
<!–Start Personalised MY PAGE Button
Edit link name as required (default MY PAGE)–>
<?php if ($currentuser && $_SESSION['mypersonID'] != "" && $currentuser && $_SESSION['mygedcom'] != "") {
$xerxxTarget = $cms['tngpath'] . "getperson.php?personID=" . $_SESSION['mypersonID'] ."&tree=" . $_SESSION['mygedcom'];
echo '<div class="mybutton">';
echo "<a href=\"{$cms['tngpath']}$xerxxTarget\">👤 My Page</a>";
echo '</div>'; } ?>
<!–End Personalised MY PAGE button–>
<!–Start Personalised Family Chart Link
Edit link name as required (default MY FAMILY)–>
<?php if ($currentuser && $_SESSION['mypersonID'] != "" && $currentuser && $_SESSION['mygedcom'] != "") {
$xerxxTarget = $cms['tngpath'] . "familychart.php?personID=" . $_SESSION['mypersonID'] ."&tree=" . $_SESSION['mygedcom'];
echo '<div class="mybutton">';
echo "<a href=\"{$cms['tngpath']}$xerxxTarget\">👤 My Family</a>";
echo '</div>'; } ?>
<!–End Personalised Family Chart Button>
<!–Start Personalised Ancestor Chart Button
Edit ancestor chart type and link name as required (default verticalchart.php & MY ANCESTRY)–>
<?php if ($currentuser && $_SESSION['mypersonID'] != "" && $currentuser && $_SESSION['mygedcom'] != "") {
$xerxxTarget = $cms['tngpath'] . "verticalchart.php?personID=" . $_SESSION['mypersonID'] ."&tree=" . $_SESSION['mygedcom'];
echo '<div class="mybutton">';
echo "<a href=\"{$cms['tngpath']}$xerxxTarget\">👤 My Ancestry</a>";
echo '</div>'; } ?>
<!–End Personalised Ancestor Chart Button–>Alternate Button PHP functions
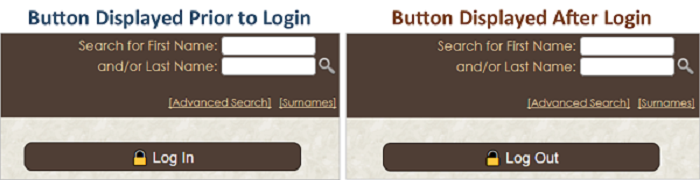
Persistent Log In/Out
The following provides Persistent Log In/Out PHP with text variable coding (language switching) By Merv Priestley
<!–Start Persistant Log In/Out button–>
<?php if( $currentuser) {
echo '<div class="mybutton">';
echo "<a href=\"{$cms['tngpath']}logout.php\">🔓 {$text['mnulogout']}</a>";
echo '</div>';
}
else {
echo '<div class="mybutton">';
echo "<a href=\"{$cms['tngpath']}login.php\">🔒 {$text['mnulogon']}</a>";
echo '</div>'; } ?>
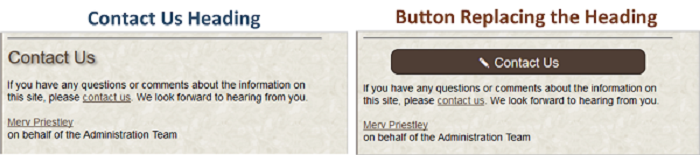
<!–End Log Persistant Log In/Out button–>Persistent Contact Us/Register
The following provides Persistent Contact Us button PHP that may replace section title (language switching) By Merv Priestley
<!–Start Persistant Contact Us button (Language Switching)–>
<?php {
echo '<div class="mybutton">';
echo "<a href=\"suggest.php\">✉ {$text['contactus']}</a>";
echo '</div>'; } ?>
<!–End Contact Us button–>Alternate Button CSS styling
(Watch This Space)
Sites using this add-on
If you use this add-on, please add your TNG site to the table below:
*TNG Experience
- Newbie - <1yr with TNG and/or capable of very little
- Intermediate - Btwn 1 to 5 years with TNG and/or capable of some things
- Advanced - Advanced coding ability/capable of many things
- Expert - Expert coding ability/capable of most things
| URL | User | Note | TNG Version | Template | *TNG Experience |
|---|---|---|---|---|---|
| An Aotearoa Genealogy Website | Merv Priestley | Add-on Developer | 10.1.1 | 8 (Customised) | Advanced |